지난 포스팅에서 만든 html 화면입니다.
아직은 아무 작동도 하지 않습니다.

오늘 할것은 ~
- ID, PW 입력 값 가져오기
- 로그인 클릭시 유효한 회원인지 검사하기
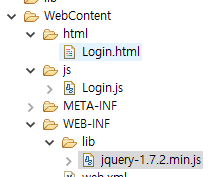
1. jquery를 사용하기위해 lib폴더에 제이쿼리 라이브러리를 추가합니다.
2. WebContent의 js폴더에 Login.js를 생성합니다.

3. Login.html에서 js를 연결하기 위해 import 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="lib/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/Login.js"></script>
</head>
<body>
<h1>LOGIN PAGE</h1>
<div>
<table>
<tr>
<td><label>ID</label></td>
<td><input type="text" id="userId" placeholder="아이디를 입력하세요."></td>
<td rowspan="2"><button id="btnLogin">로그인</button></td>
</tr>
<tr>
<td><label>PW</label></td>
<td><input type="password" id="passwd" placeholder="비밀번호를 입력하세요."></td>
</tr>
</table>
</div>
</body>
</html>지난포스팅에서 작성한 Login.html 파일에 head안에
<script type="text/javascript" src="lib/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/Login.js"></script>
두줄을 추가해주었습니다.
이제 Login 페이지에서 jquery를 사용하고 javascript로 작성한 코드를 적용할 수 있습니다.
4. Login.js 코드 작성
$(document).ready(function(){
var adminID = "jykim";
var adminPW = "1234";
$("#btnLogin").click(function(){
var uID = $("#userId").val();
var uPW = $("#passwd").val();
if (!uID || !uPW) {
alert("회원 정보를 모두 입력하세요.");
} else {
if (uID == adminID) {
if (uPW == adminPW) {
alert("로그인 성공");
} else {
console.log("비밀번호 불일치");
alert("회원정보 불일치");
}
} else {
console.log("아이디 불일치");
alert("회원정보 불일치");
}
}
})
})
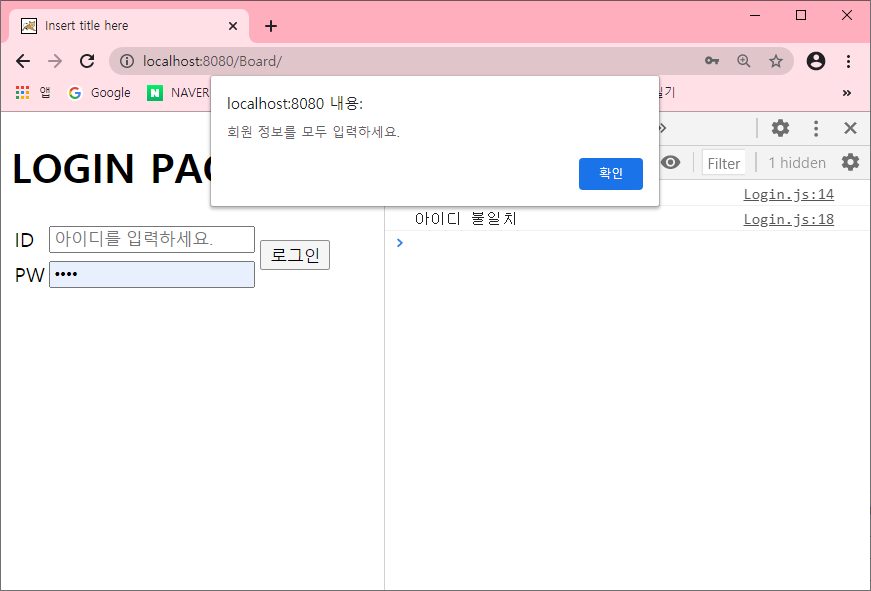
<결과>
▷ ID/PW 미입력시

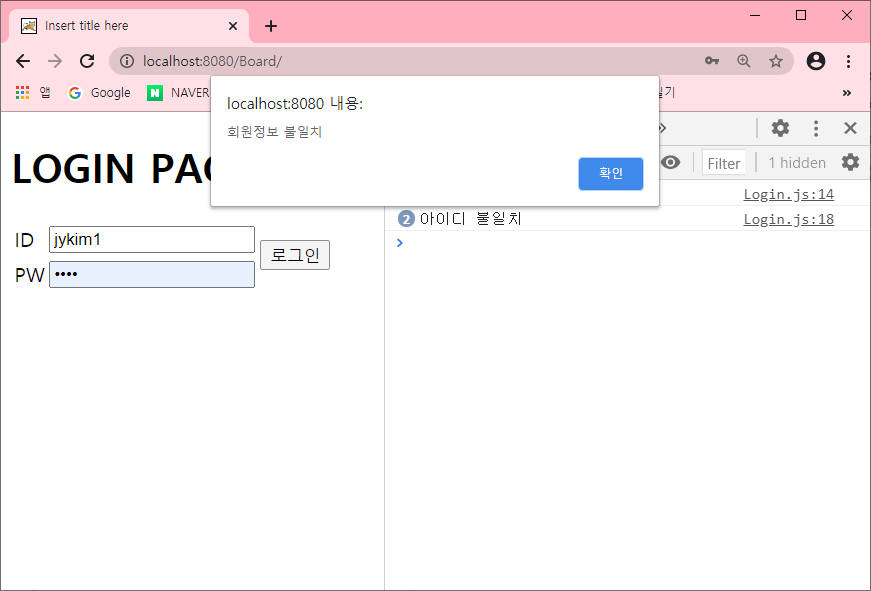
▷ 정보 불일치시

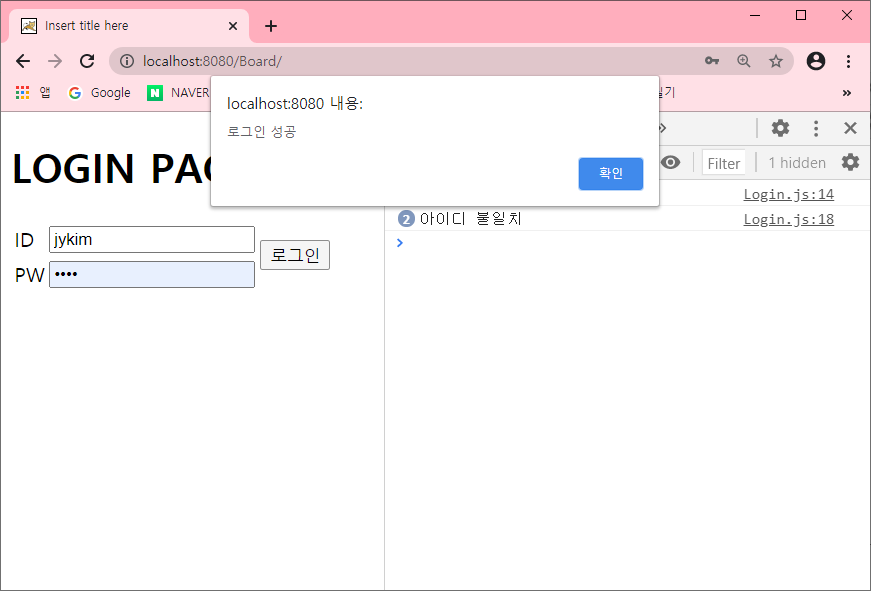
▷로그인 성공시

'이클립스 > 게시판만들기' 카테고리의 다른 글
| [java/servlet/oracle/mybatis]이클립스에서 마이바티스를 이용해 디비 연결하기 (0) | 2020.10.25 |
|---|---|
| [java/html/js]게시판 프로젝트-로그인페이지 화면 만들기 (0) | 2020.10.17 |
| [Java/html/js]게시판 프로젝트-구성하기 (0) | 2020.10.17 |
| 이클립스 Dynamic Web Project 생성하기 (1) | 2020.10.15 |